Every parent has faced this issue: baby just doesn’t want to sleep at some times. We have experienced this ourselves and decided to solve this issue once for all. AfterMilk is there to help all parents around the world by helping them sooth their babies!

Problem
We have faced it numerous times: baby is just restless and doesn’t want to sleep. Some lucky parents have found a mysterious sound in their environment that miraculously soothe their baby and helps them sleep. We have gathered all those sounds and put them in one web app to help parents around the world.
Solution
All sorts of different sounds in our environment: car, mixer, washing machine etc are gathered in one place to help you sooth your baby and put it to sleep. You’ll thank us later.
Design process / thinking
This is the process we use to launch and continually improve our products. We’ve created a range of products across the media landscape successfully applying this process for brands such as brand 1, brand 2, brand 3, and more.
- Project definition & Brainstorm
- Reserach stakeholder, competitors and users
- Ideation workshop & Prototyping
- Usability Testing
- Design Delivery
- Measurement & Analysis


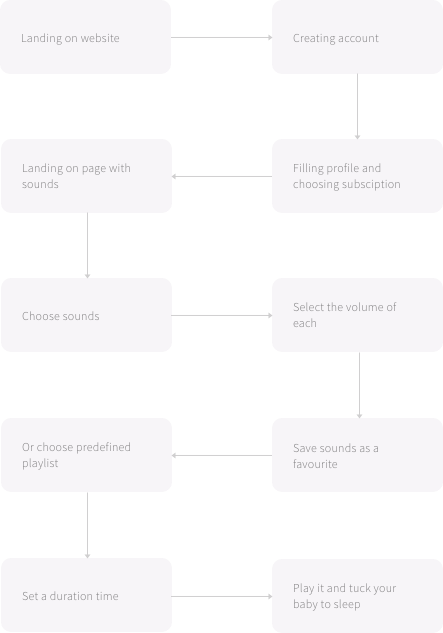
User flow
This is the part where we visualize interfaces. We start by writing down the starting position and the user goal and map them out to see how the flow goes. We also make some rough models, so that entire flow appears easily accessible to all users. Below is a user flow for choosing sounds and creating playlists.

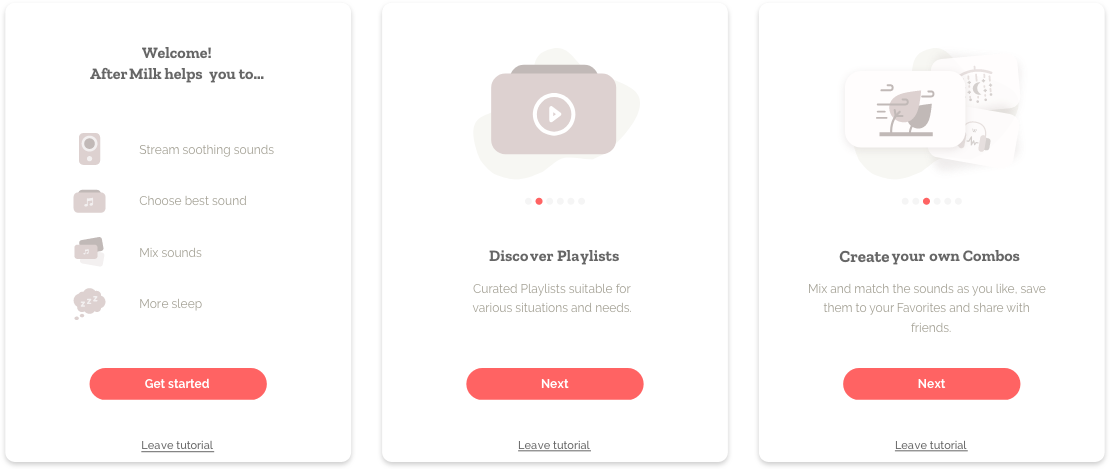
Wireframes
Compared with a complete and detailed high fidelity wireframe, gathering feedback is much more important. Why? Because people pay more attention to software functionality, information architecture, user experience, user interaction flowchart, and it’s usability, rather than considering the aesthetic characteristics of these elements.

Creating new brand
We had to think thoroughly what symbolized a baby nicely sleeping whenever it is time. Usually, baby takes its milk and goes to sleep. We had an “AHA” moment and decided that “AfterMilk” was perfect name for our baby project. The logo itself went through many phases and this one doesn’t need too much explanation. That was the whole goal, after all: logo that doesn’t need any explanation.






Custom playful illustrations & icons
We created a set of illustrations to be used troughout the website. It adds a recognizable character to the whole product.

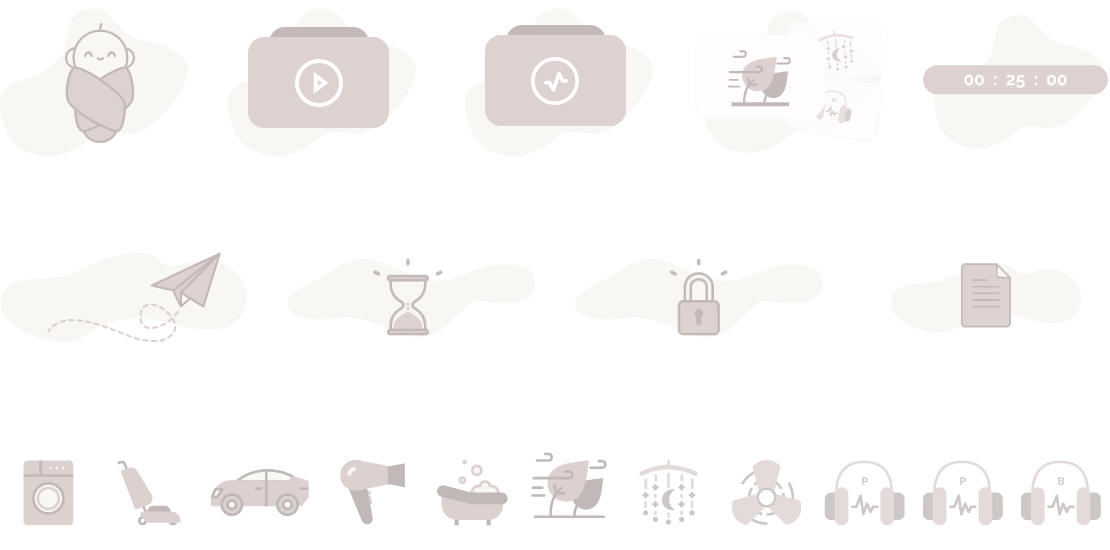
More of illustrations and icons
The whole set has approximately 50 custom Illustrations and icons. You can see here illustrations for onboarding and icons for the unique sound that AfterMilk has.


Design system
We follow the principle of atomic design when building design systems. Specifically because this approach preforms well on the front-end as well.
Keeping up with Tech Trends
JavaScript
JavaScript was a key component to creating this amazing app that works flawlessly on all devices and systems.
Vue.js
Vue.js doesn’t need any special introduction. As before, vue was our weapon of choice for this project. Once again, it has proved to be irreplaceable.
Laravel
Complex backend functionality and admin features required heavy tool that could deliver all the power to the admin user.
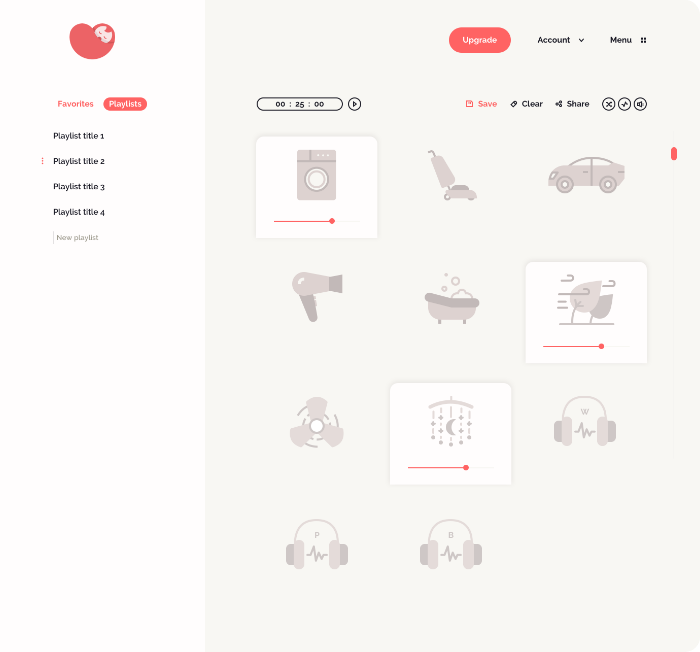
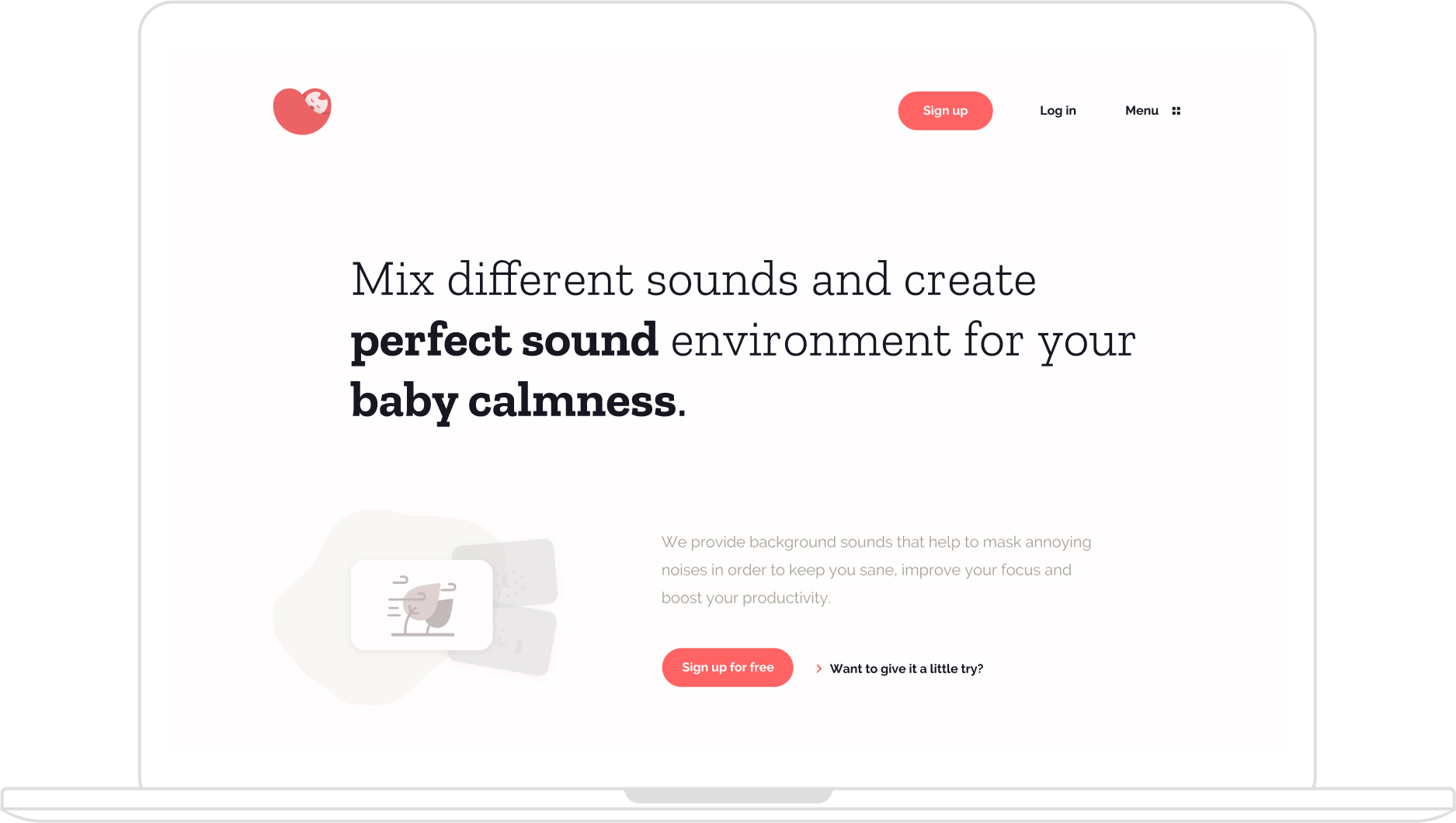
Create perfect sound environment
AfterMilk provides everyday background sounds that help little ones calm down, rest and fall asleep more quickly and easily.

Choose a perfect sounds
High-quality sounds that you can mix and match as you like, plus curated Playlists for various situations. Try out different sounds and see what helps the most with your little one.
Set oscillation and timer
When Oscillation is enabled, it will gradually change the volume of single sounds within a Combo over time. With advanced Timer you can exactly define how long background sounds should last. Different situations and babies require different soothing lengths


Soothe your baby to sleep
Now you are ready to soothe your baby using simple sounds or their combinations that will calm your baby and give you a chance to get some much-needed rest.
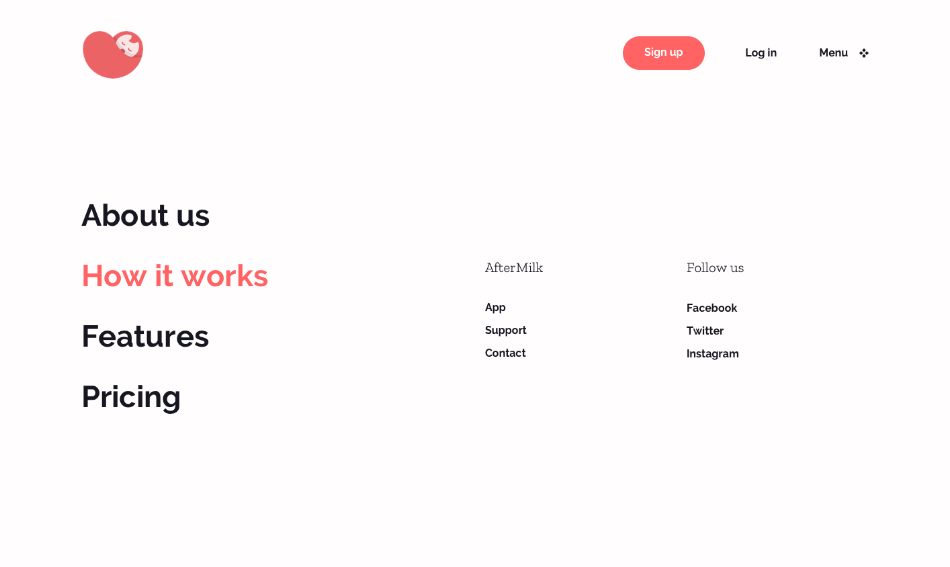
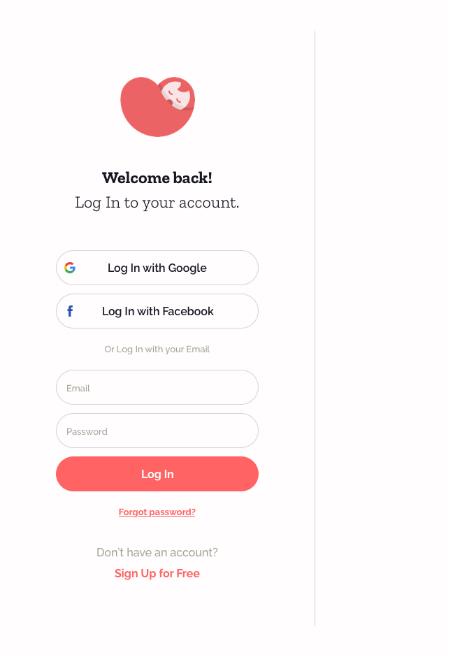
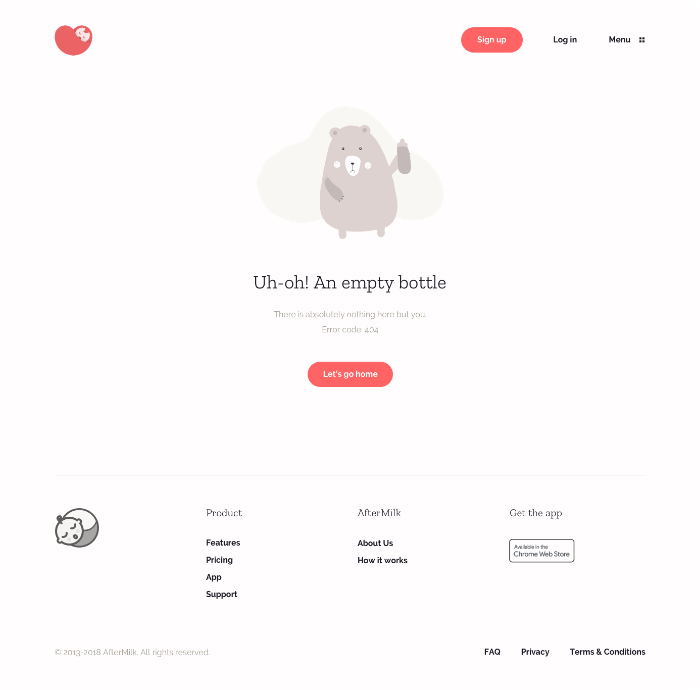
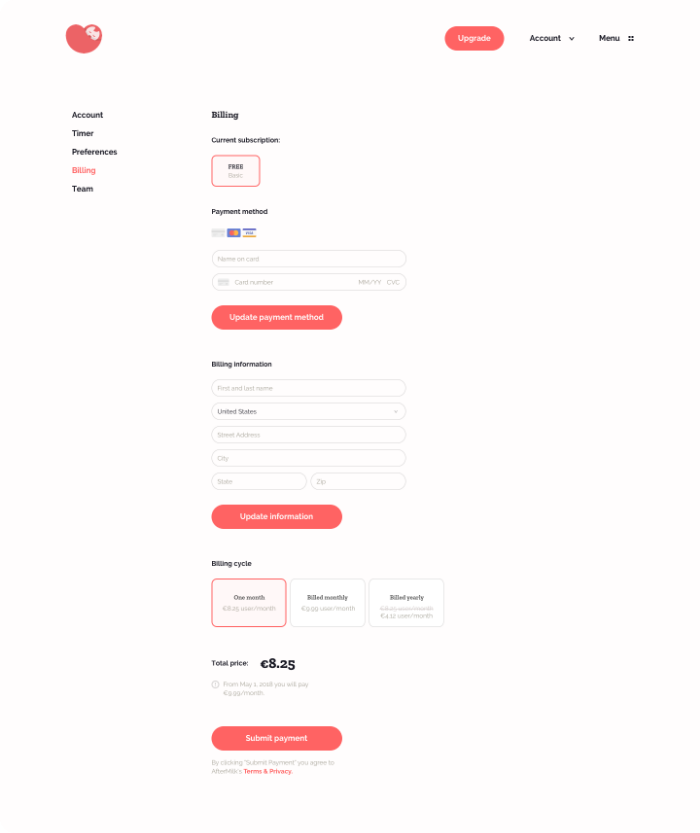
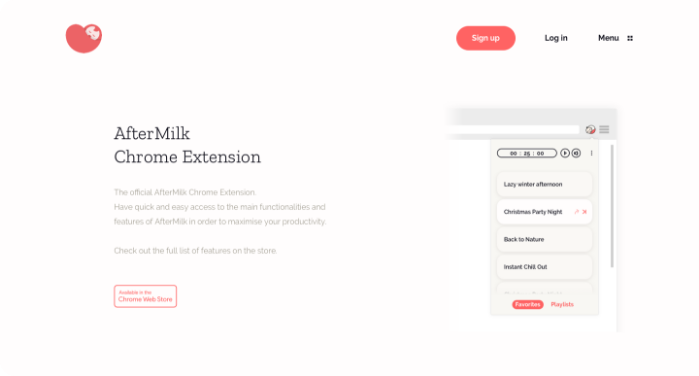
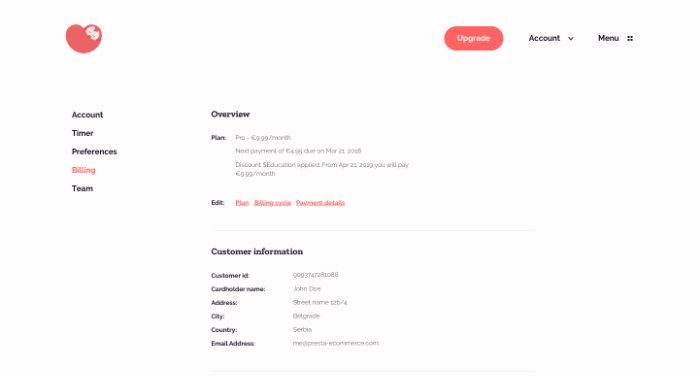
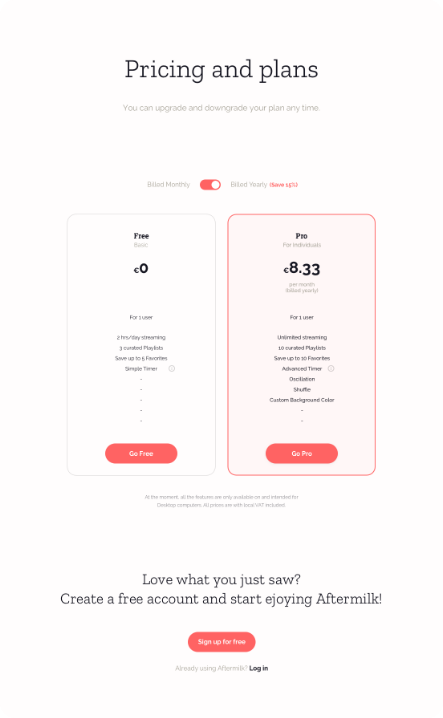
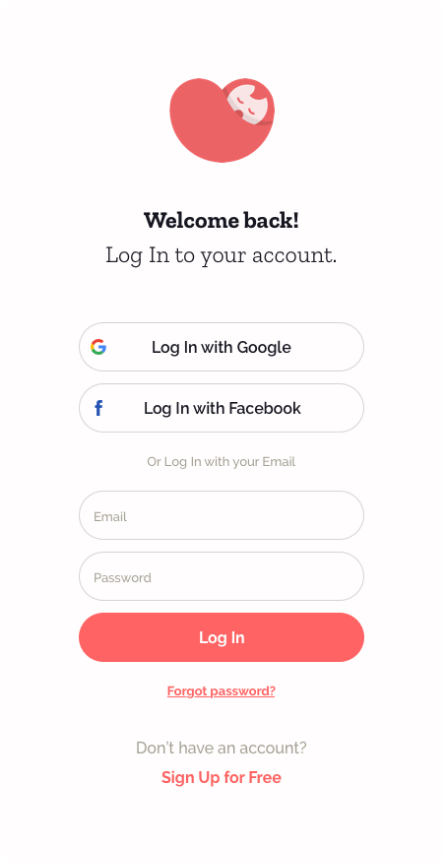
More pages and layouts
We follow the principle of atomic design when building design systems. Specifically, because this approach performs well on the front-end as well.