The Ethnographic Museum in Belgrade is one of the oldest museums in the Balkans and its main mission is presentation, revitalization, and development of crafts in Serbia. Along with over 200.000 collection items, the Museum owns one of the richest specialized libraries in the Balkans and publishes professional publications.

 Case Study: Ethnographic Museum
Case Study: Ethnographic Museum

Customer
Challenges
The main objectives were to increase knowledge of the museum’s collections and activities while optimizing and facilitating online access to content and all important information regarding exhibitions, tickets and working hours.
Solution
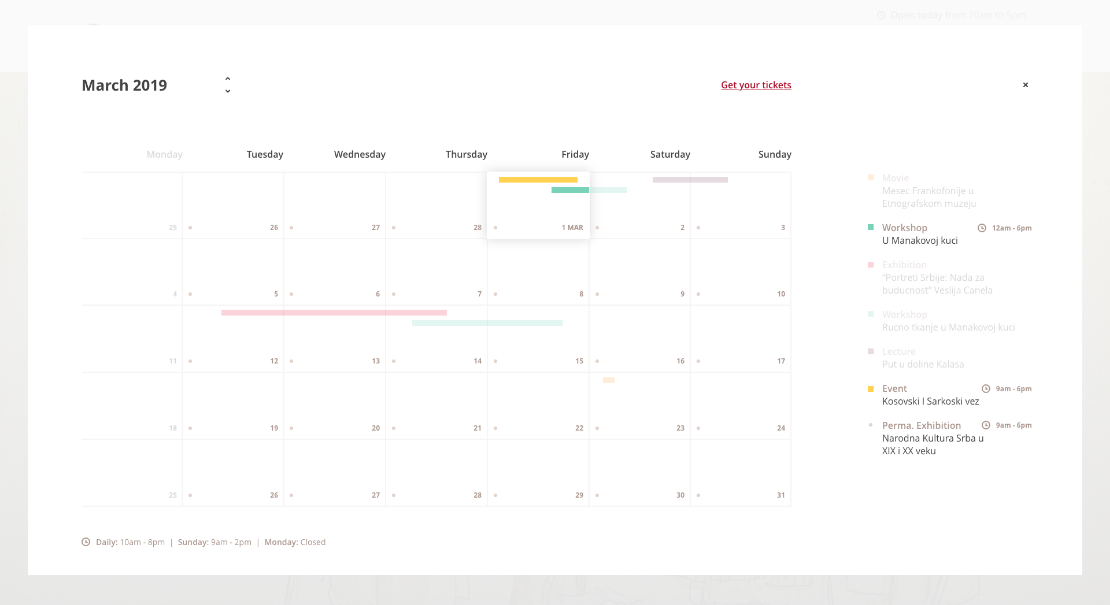
The most common way to browse an event calendar is either through a list of events or through a monthly calendar. We decided to incorporate both and made a calendar that is easily accessible through a sticky button that upon click triggers the calendar in a modal dialog. We separated content into meaningful slots of time where every type of event has its color, thus making them visually separated.
Design process
Design thinking is a process for creative problem solving. It encourages us to focus on the people we’re creating for, which leads to better products, services, and internal processes. When we sit down to create a solution for a business need, the first question should always be – what’s the human need behind it?
Understanding the human needs involved:
- Re-framing and defining the problem
- Creating many ideas in ideation sessions
- Adopting a hands-on approach in prototyping
- Developing a prototype/solution to the problem


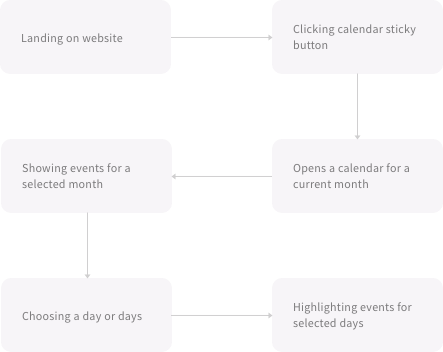
User Flow
This is a part where we visualize interfaces. We start by writing down the starting position and the user goal and map them out to see how the flow goes. We also make some rough models, so that entire flow appears easily accessible to all users. Below is the user flow for the events calendar.

Wireframes
Wireframes are a crucial step in any design process since the final wireframe should represent the main structure of any website or app. Just like a blueprint of a building, it describes details clearly and specifically.
Compared with a complete and detailed high fidelity wireframe, gathering feedback is much more important. Why? Because people pay more attention to software functionality, information architecture, user experience, user interaction flowchart, and its usability, rather than considering the aesthetic characteristics of these elements.
Design System
We follow the principle of atomic design when building design systems.
Especially having in mind that this approach performs well on the front-end as well.
We follow the principle of atomic design when building design systems.
Especially having in mind that this approach performs well on the front-end as well.
Basing user interface on existing brand guidelines


Keeping up with Tech Trends

HTML
A powerful tool that helps us display any document in a web browser.

Java Script
One of the core technologies of the World Wide Web that enables interactive web pages was crucial for this project.

SCSS
Sass is our go-to CSS extension language. We use it in every single project we do and find it irreplaceable.
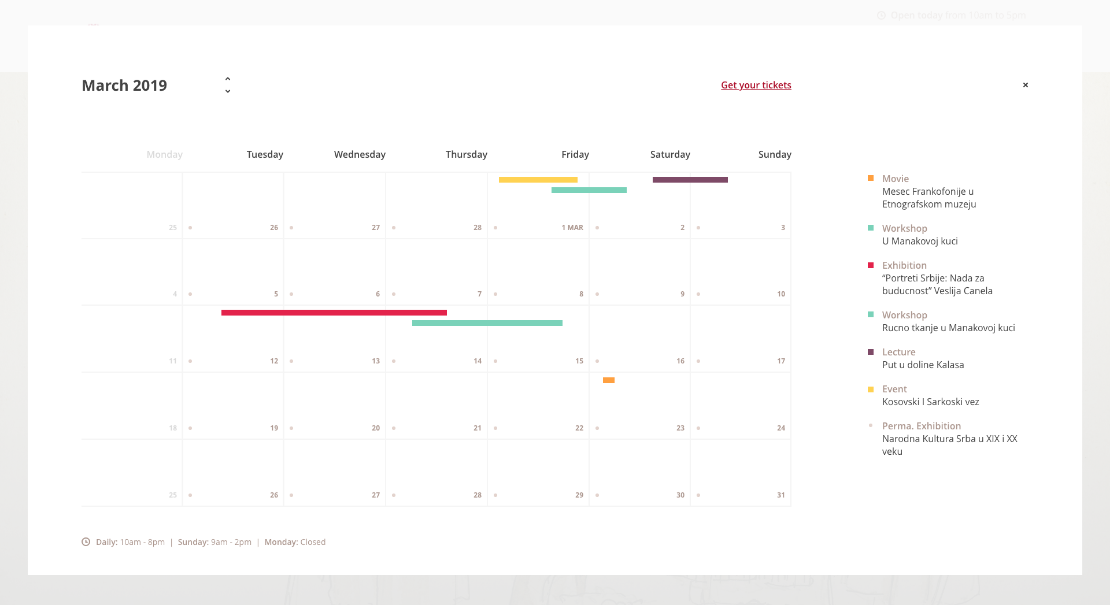
Almighty Calendar
The calendar is a great and easy way to browse between months and for getting a quick overview of future events.

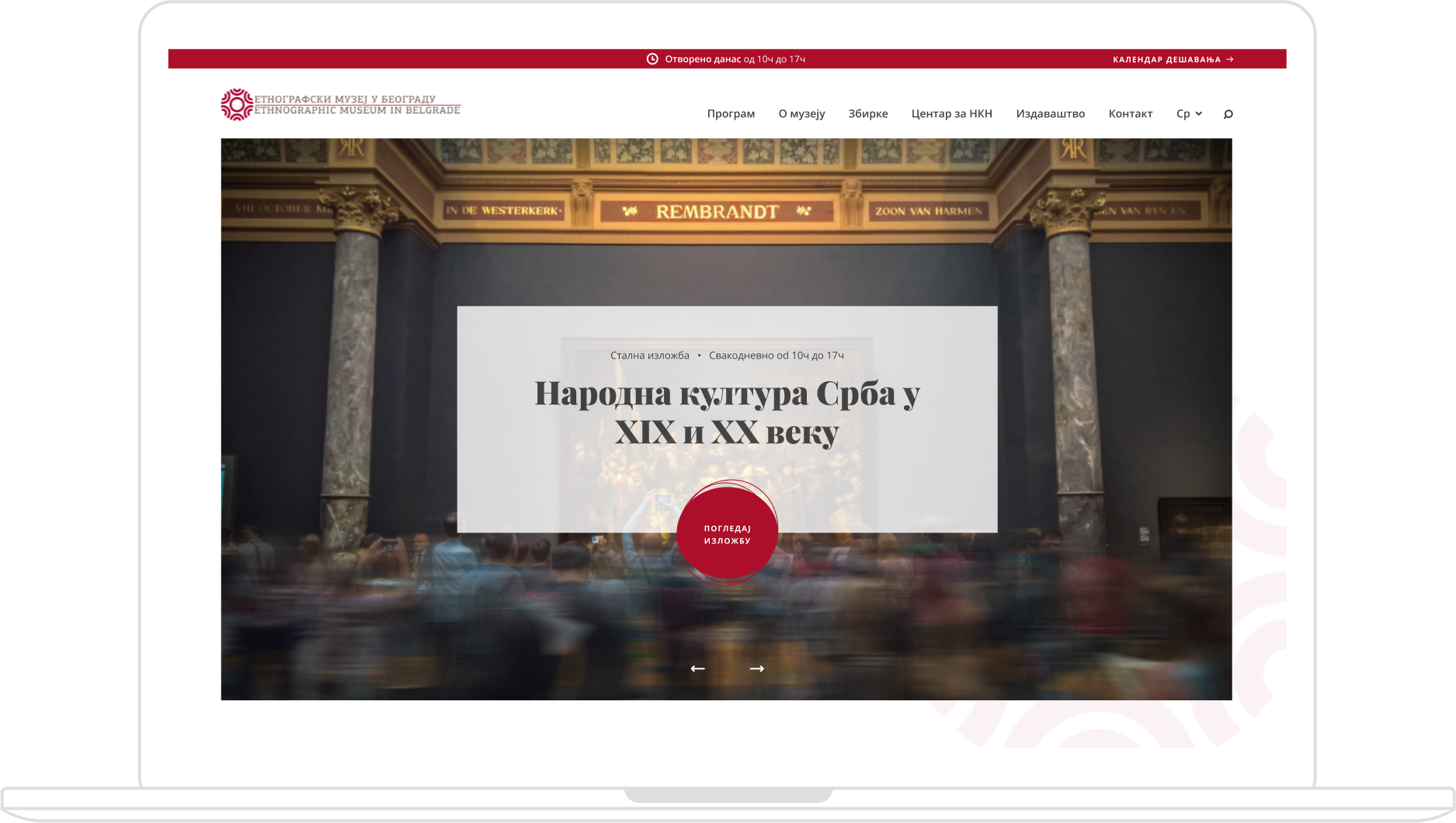
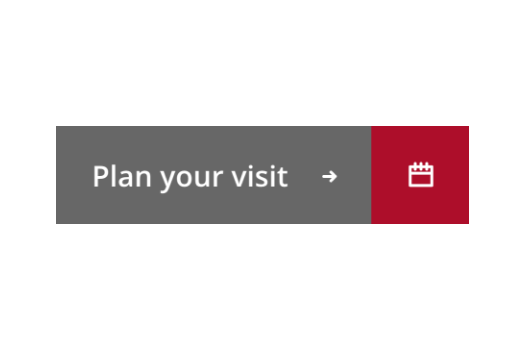
Sticky & always visible
In order to find the calendar, a user simply has to click on the red square sticky button which is always located on the right side, below the main navigation. On hover, button expands and shows the action text.
Modal calendar = Bingo!
Since in this phase of the project calendar is used only for showing events, we decided to make a calendar as a modal dialog. That way user stays on the same page and also has a great overview of all events in this modal calendar.

What’s on today’s program?
With very intuitive and clean calendar and event type color separations, user can easily see events and their durations.
By clicking on the day, all events for chosen day will be highlighted in the event list on the right side.