United Nations is not a client that needs an introduction. Their UNESCO program doesn’t need it as well. We had an immense honor to be working with such a great and human partners as helping those in need is in core of our beliefs.

Customer
Problem
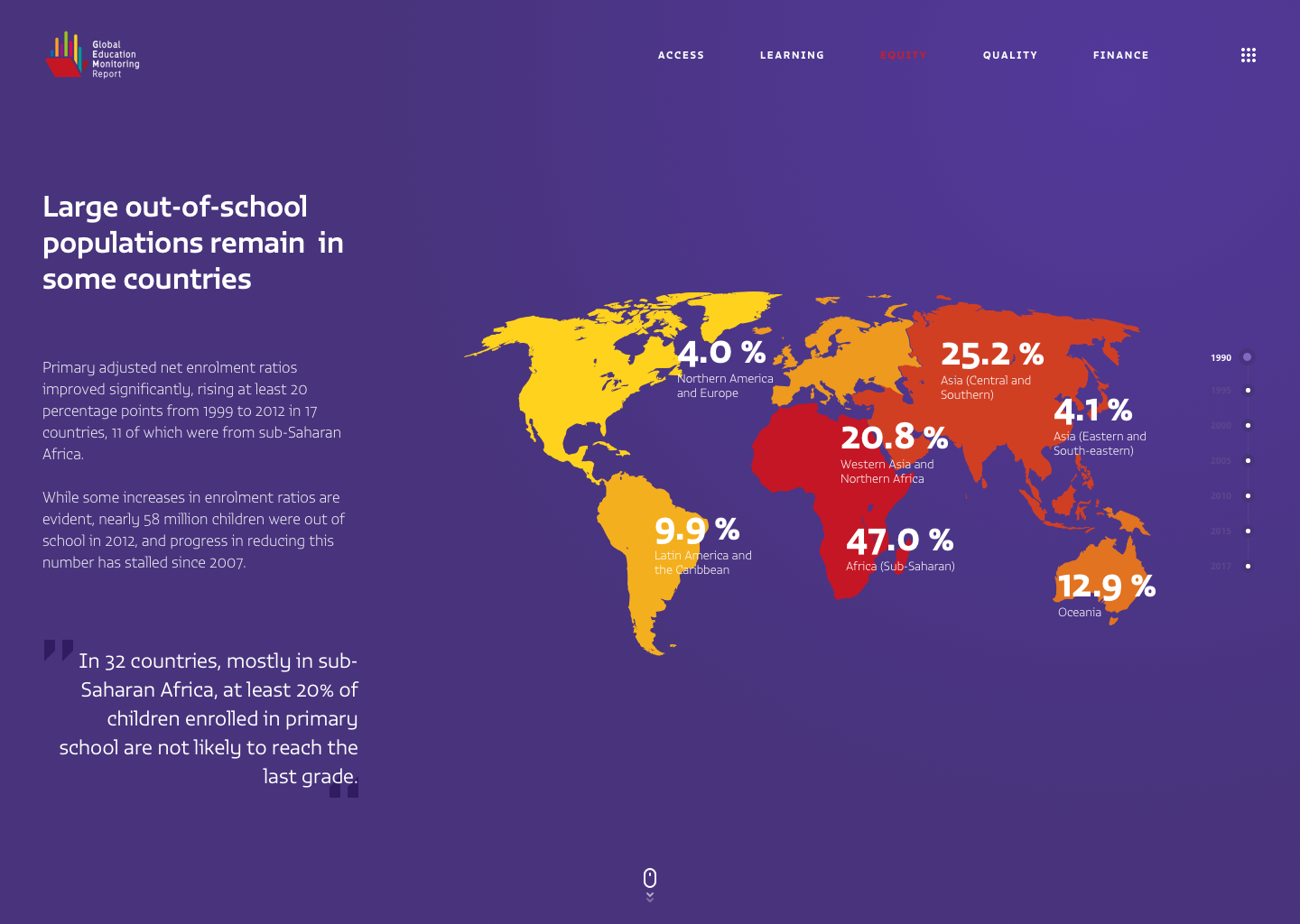
UNESCO has a widely spread Global Education Monitoring Report (GEM Report) which is created every year in order to display different education parameters around the world. We had a challenging task of creating visually appealing, yet flexible and useful tool that’s going to enable people from all around the world insight in how educations changes in different parts of the world over the years.
Solution
After first digesting vast amounts of data, we set to visually present these information in best possible and user friendly way. Big challenge was responsive design which still had to present the data and diagrams in visually appealing way.
Design process
Deep knowledge of statistics and data manipulation was need in order to fully understand overall challenge, even in the design phase. We needed to create accurate, yet visually appealing data in interesting way. The biggest challenge was finding interesting facts and highlighting them.
- Discovery with the client
- Competitors & User Research
- User Flows & User Story Mapping
- Interactive Wireframing
- Testing on users & feedback implementation


User Flow
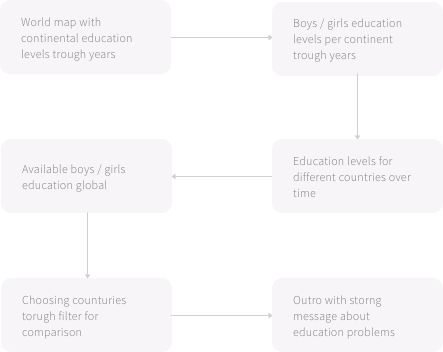
Once user opens home page of UNESCO tool, we present an overall world map with different education levels for different continents. After inspecting this data, user is able to click on any of the data groups (continents in this case) and inspect difference in education levels for boys and girls. In the next step, user is able to compare education levels for different countries over time. It’s really interesting to see some less developed countries in their effort to provide their kids with proper education. Next steps displays difference between available education to boys and girls in different countries.

Wireframes
Before getting to the design stage, we always create interactive prototypes. They allow both the team and the customers to understand how the product will work.
Interactive prototypes are also a perfect way to run user testing without expensive full-fledged development.

Design System
We follow the principle of atomic design when building design systems. Specifically, because this approach performs well on the front-end as well.
Basing user interface on existing brand guidelines

Keeping up with Tech Trends

D3.js
D3 was obvious choice for this project. It allows binding arbitrary data to DOM and applying different data-driven transformations to the document.

SCSS
Sass is our go to CSS extension language. We use it in every single project we do and find it irreplaceable.

HTML
Again, not a single project can go without HTML5.
Interactive charts
We follow the principle of atomic design when building design systems. Specifically, because this approach performs well on the front-end as well.

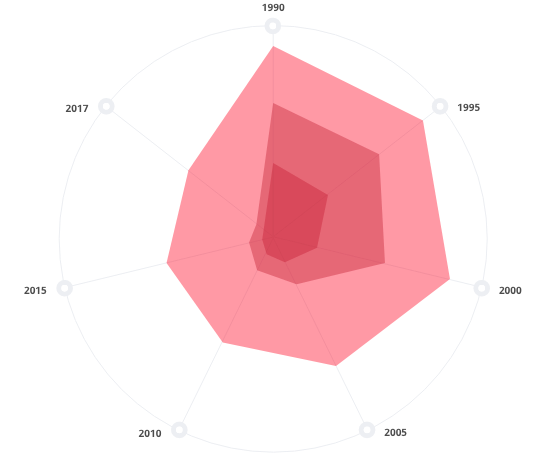
Spider chart
Also called Radar Chart, Spider Chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. In our UNESCO project, this chart is used to display how access to education to boys and girls changed over the years worldwide.
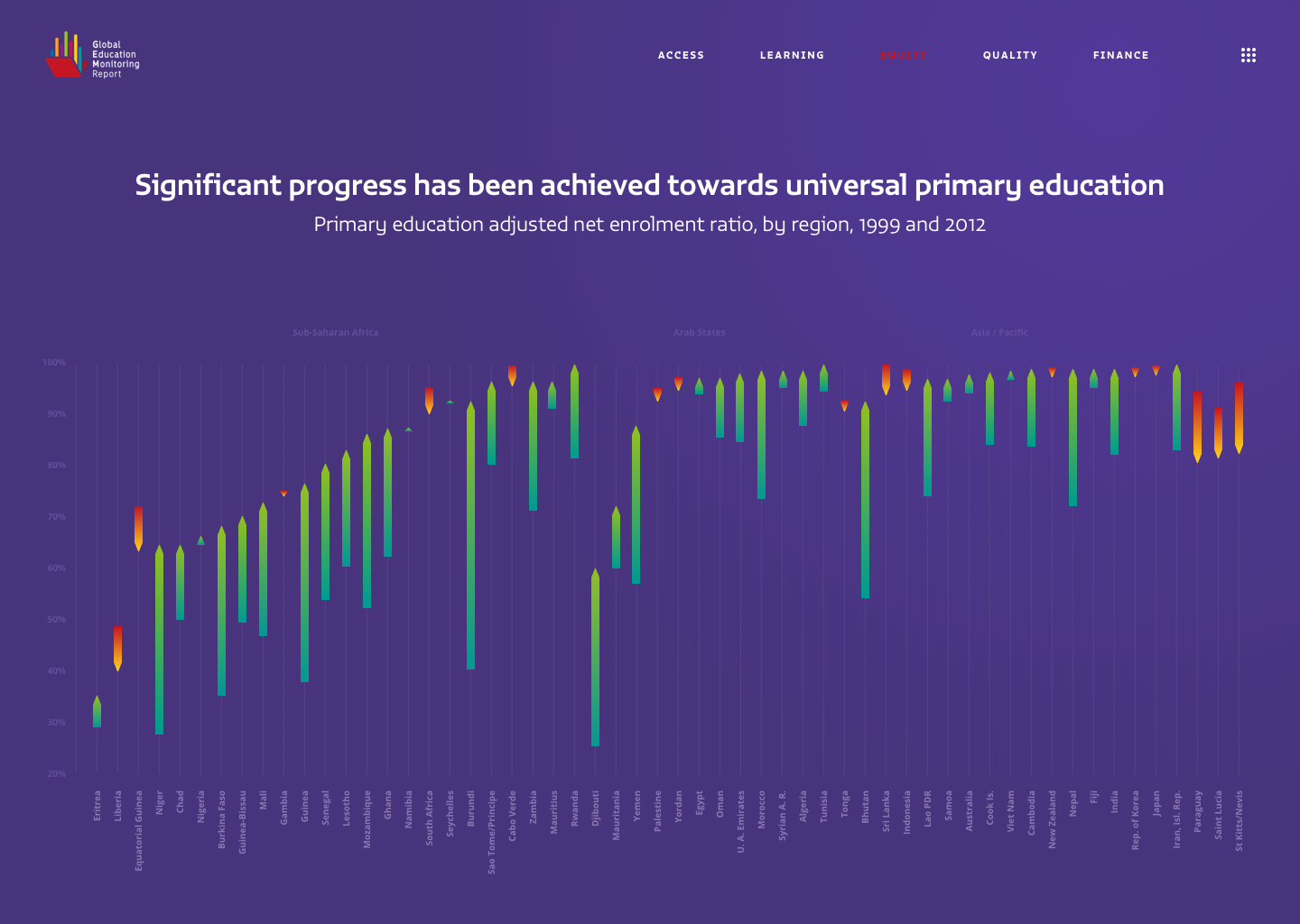
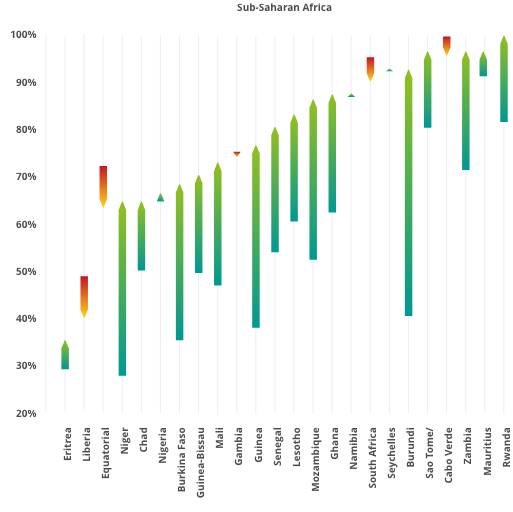
Histogram chart
A Histogram Chart is used for continuous data, where the bins represent ranges of data, while a bar chart is a plot of categorical variables. In our UNESCO project, we display difference between availability of education for boys and girls in different countries. Obviously, the biggest the gap, the biggest the amount of boys that go to school compared to girls.


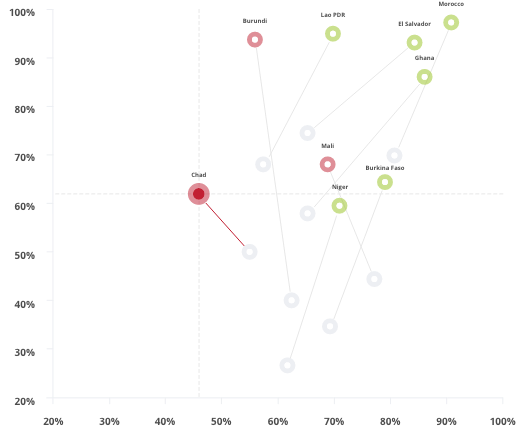
Scattergrams chart
Scattergrams chart (or scatter plot) is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. Here, we use it to display positive and negative change in education for different countries.
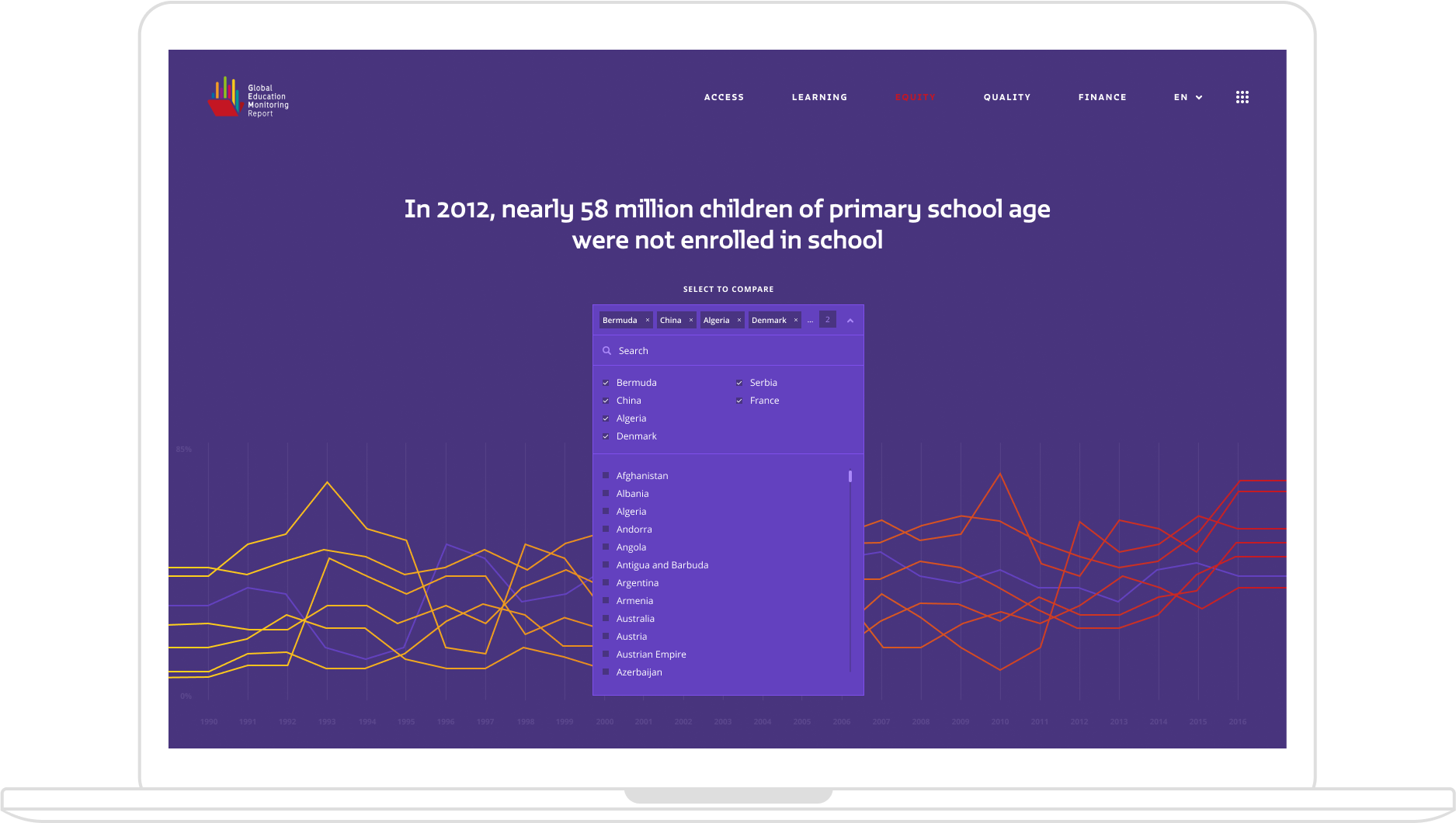
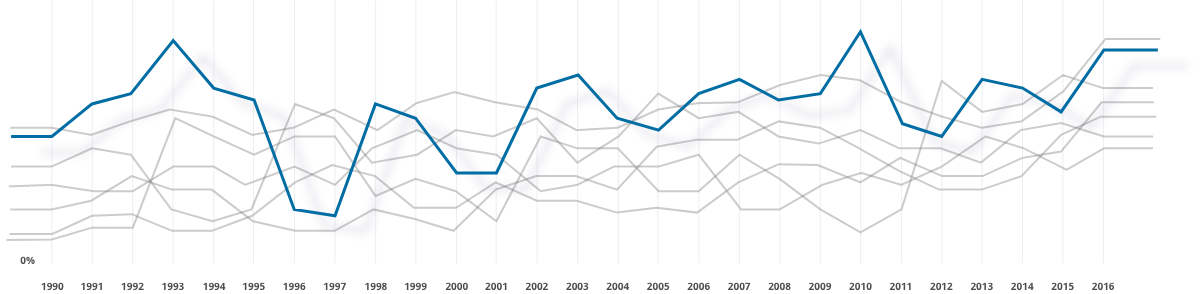
Line chart
Line chart is basic type of chart present in almost every statistic field. It’s a type of chart which displays information as a series of data points called ‘markers’ connected by straight line segments.

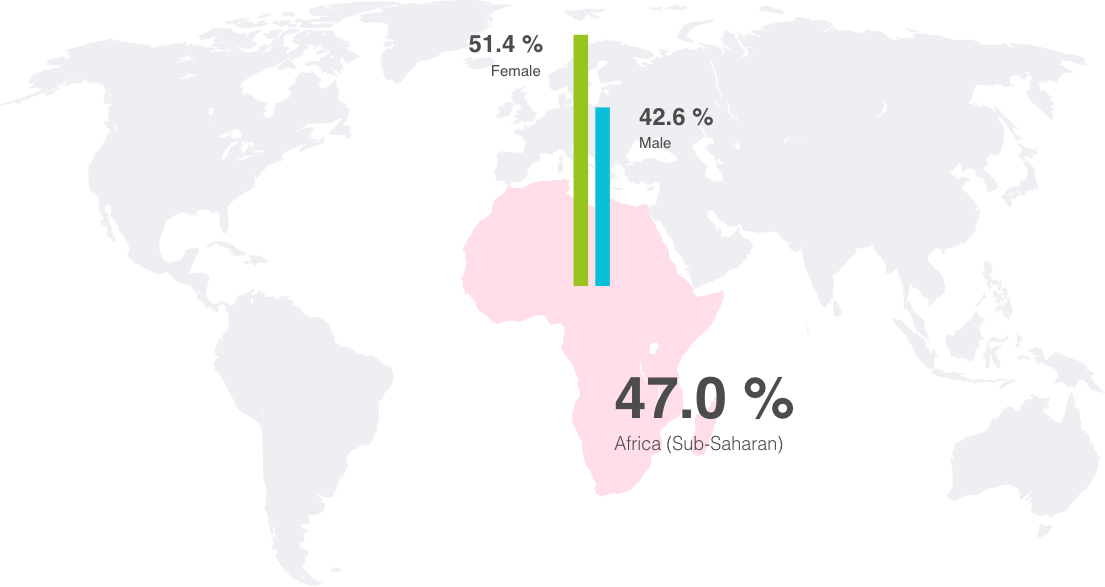
Interactive world map
We used D3 to display interactive world map and overlay the map with comparative values for accessible education for boys and girls. This has proven to be best way of displaying any geographically driven data.